进入宜搭应用以后,在卡片设计页面,通过对组件的点选拖拽可以对卡片进行自定义设计,也可对宜搭卡片模板进行修改,使其更加符合业务需求。今天就跟随小编一起来看一看宜搭如何对卡片进行自定义设计。
一、卡片设计器介绍

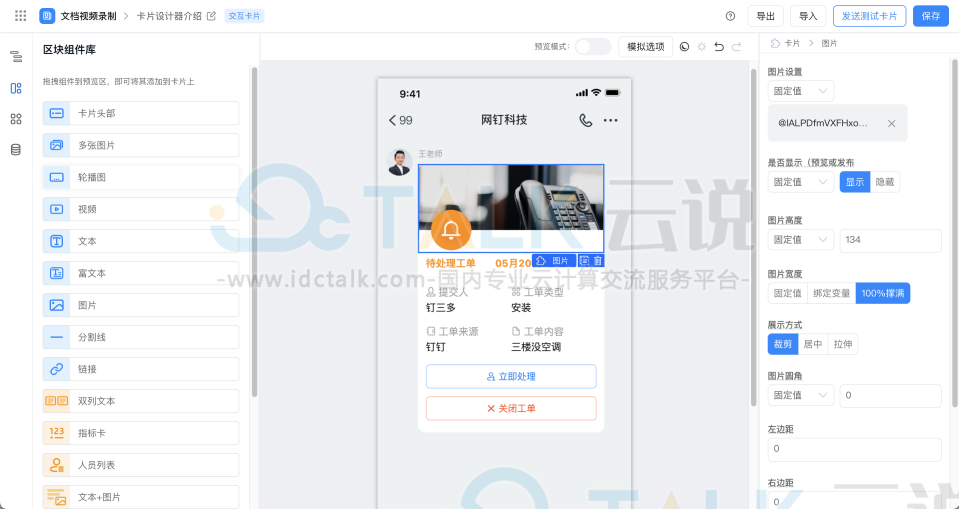
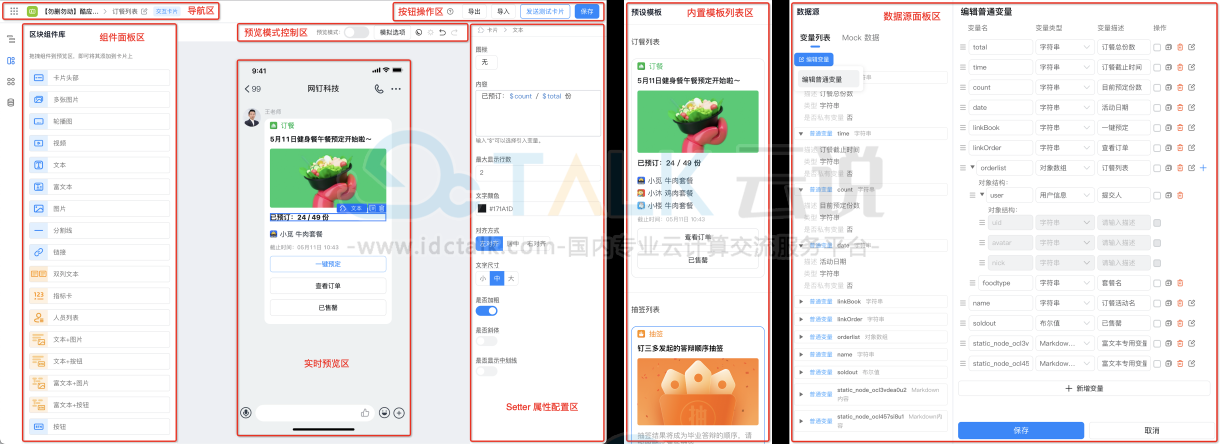
卡片设计器示意

二、左侧工具栏
左侧工具栏由大纲树、区块组件库、预览模板、数据源组成。
1、大纲树
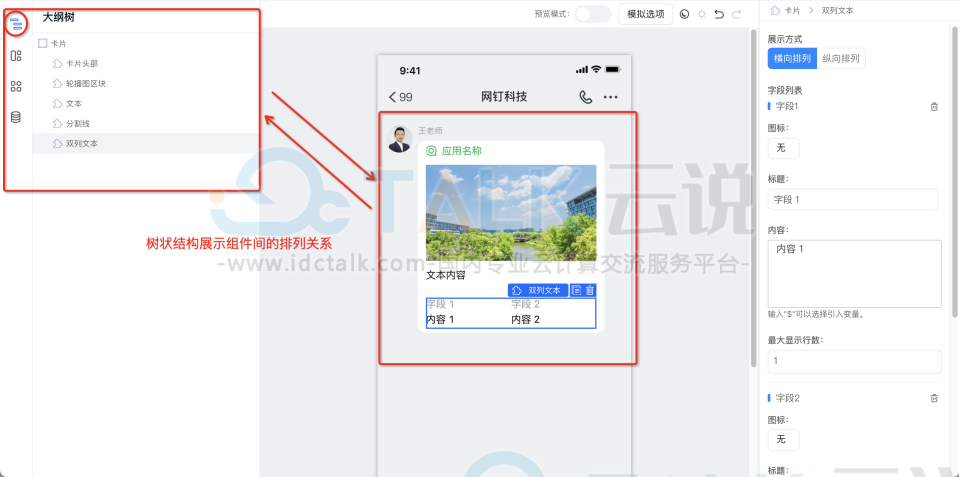
树状图形式展示卡片内各个组件的结构排列
- 通过对大纲内组件的拖拽,可改变卡片上组件的位置。
- 点击组件名称右侧的显隐按钮可以显示/隐藏画布中对应的组件。

卡片设计器-大纲树
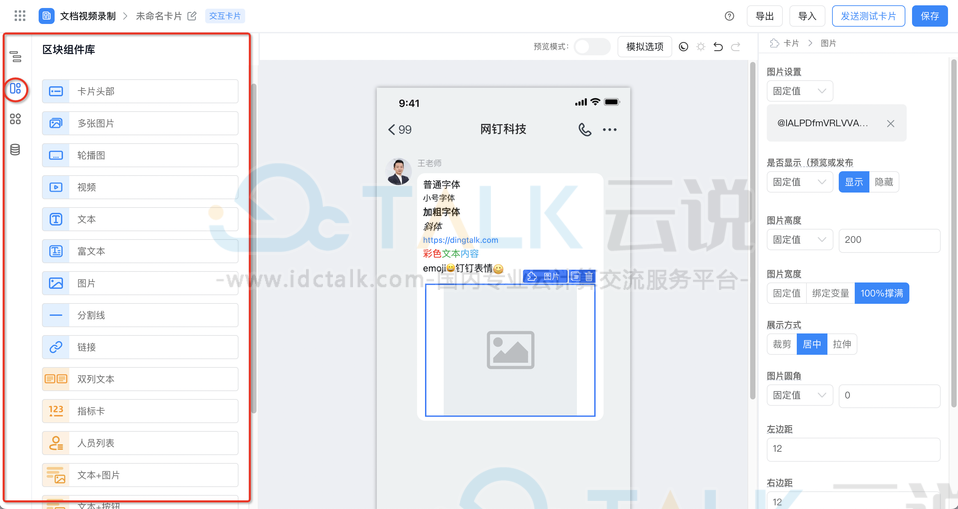
2、区块组件库
卡片组件库共提供17种组件,通过拖拽的可视化操作即可将组件添加到卡片画布中。使用合适的组件,更便于您搭建精美的卡片。

各组件的说明如下:
|
组件名称 |
简介 |
|
卡片头部 |
放置在卡片顶部,用于设置卡片的标题。 |
|
多张图片 |
适用于卡片内需要放置多张图片的需求场景 |
|
轮播图 |
用于在卡片内添加图片轮播效果 |
|
视频 |
用于在卡片内添加视频 |
|
文本 |
用于在卡片内添加文字内容 |
|
富文本 |
用于复杂样式的图文展示 |
|
图片 |
用于卡片内单张图片展示 |
|
分割线 |
用于在卡片内容中添加分割线 |
|
链接 |
用于在卡片内添加链接地址 |
|
双列文本 |
用于在卡片内添加双栏布局的文本,每一栏文本都可单独进行内容的填写或变量的绑定 |
|
指标卡 |
用于展示关键数据,可将关键数据与组件内的指标名称、指标值进行变量的绑定 |
|
人员列表 |
以对象数组的形式,将人员名称与具体工作事项绑定在一起展示在卡片上。适用于抽签、订餐、任务分配等人员与事务绑定的场景 |
3、预设模版
提供7种卡片模板,启用模板,可快速的进行卡片的搭建。

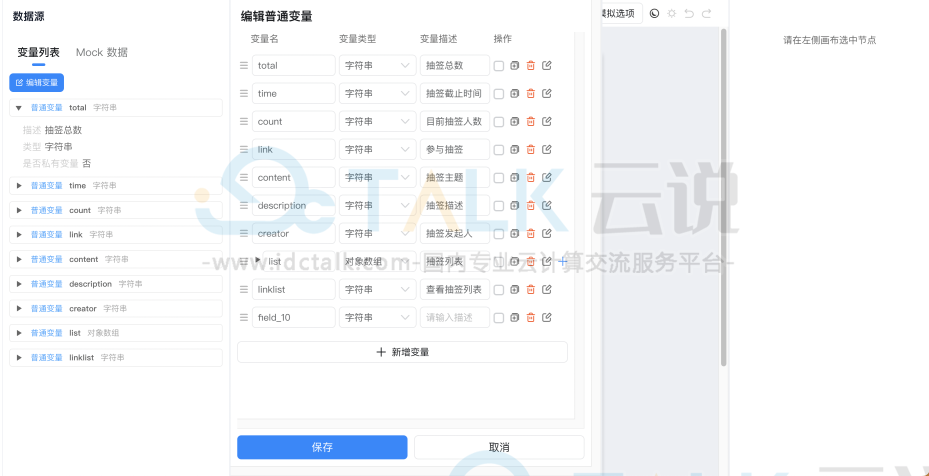
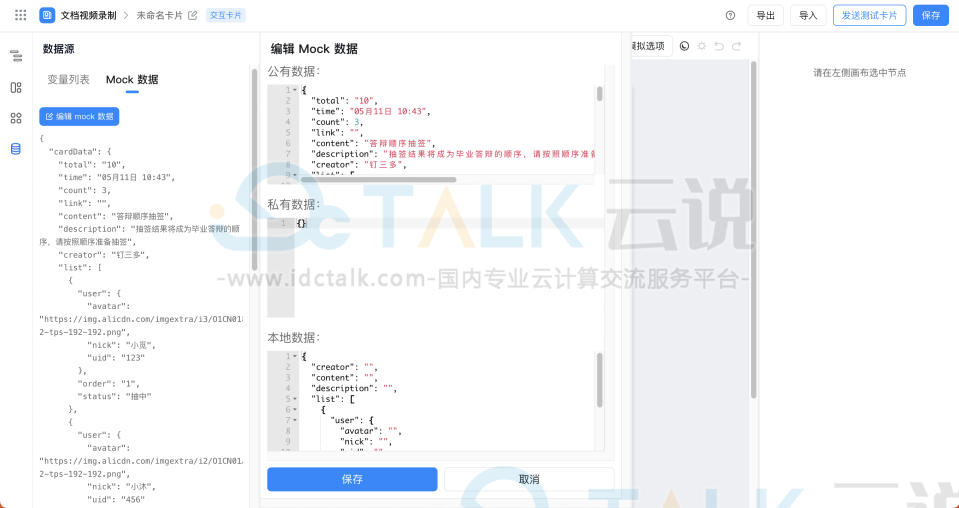
4、数据源
用于预设变量,将其绑定至组件上即可实现组件数据的动态设置。卡片数据源面板由变量列表与Mock数据两部分组成。

变量列表
用于展示预设的变量,点击变量即可查看变量的描述、类型、是否为私有变量等变量相关信息
- 编辑变量(编辑普通变量):可对现有变量的变量名称、类型、描述进行编辑;也可通过点击新增变量按钮来创建一条新的变量。

Mock数据
卡片数据源引入前端开发Mock数据概念,让使用者在卡片设计阶可通过JSON代码模拟数据的编写,不必载入真实数据即可实现卡片效果的预览,并进行及时的调整。

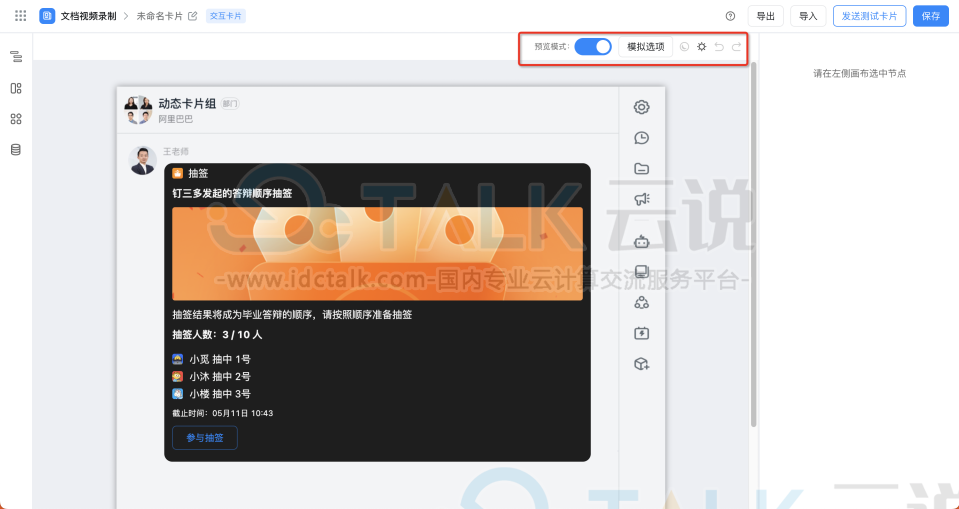
三、顶部预览选项

预览模式:控制是否开启预览,其中:
- 开启:仅可查看卡片整体效果,无法进行卡片内组件属性的更改。
- 关闭:可通过点击选中组件在右侧属性栏进行组件属性的设计。
模拟选项:
- 模拟环境:可通过对钉钉桌面端、安卓、IOS环境的选择,改变卡片在不同环境中呈现样式。
- 模拟版本号:可修改钉钉版本号,查看卡片在不同版本的钉钉内样式,使卡片设计其更加贴合自身企业办公习惯。
- 模拟语言:可对预览模式下的卡片内容的语言进行多语言设置,支持简体/繁体中文、英文、日文、越南文、泰文、印尼文七种语言选择。
黑夜/白天模式:对应钉钉外观设置中的深色模式,在设计阶段即可查看/修改卡片样式。
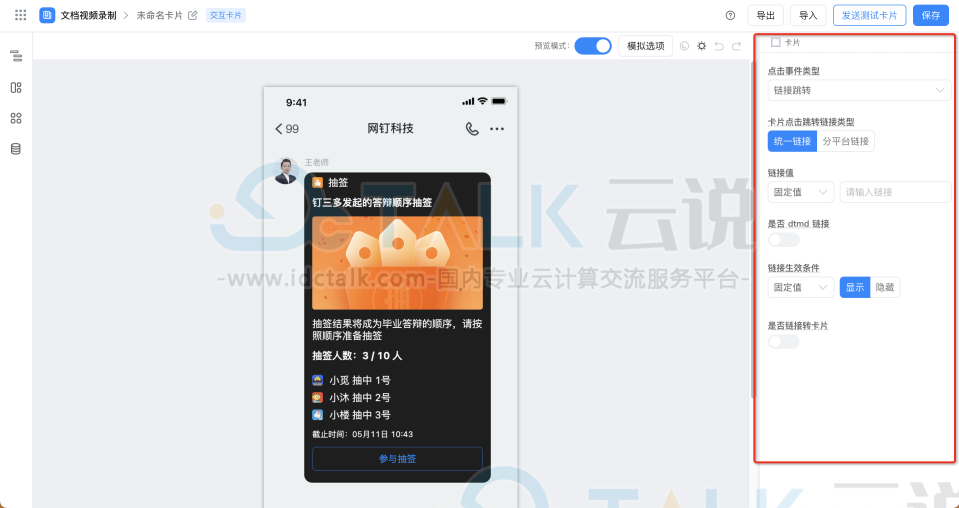
右侧属性栏
可对卡片/卡片组件进行属性设置,包括样式/执行逻辑的调整,使其更加符合您的需求。

卡片属性定义