数据源是整个页面的数据来源,宜搭的展示页面,大致符合MVC架构,视图通过拖拽生成,模型在数据源中,控制器通过JS事件。在自定义页面如何将表单/流程页面中的数据获取,并进行展示,可参考本文配置获取商品信息展示在自定义页面。接下来,就跟小编一起来看一看!
操作步骤
1、获取表单已经提交的数据
用户可以通过访问宜搭服务OpenAPI查看宜搭提供的所有远程OpenAPI,从中可以找到表单数据查询接口。
2、配置数据源
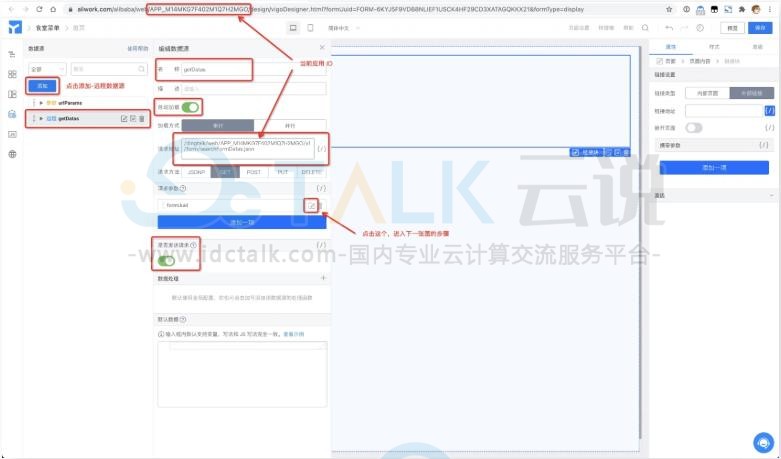
- 添加数据源-按照OpenAPI的文档拼接接口并进行请求地址配置,例如:
/dingtalk/web/APP_M14MKG7F402M1Q7H2MGO/v1/form/searchFormDatas.json;

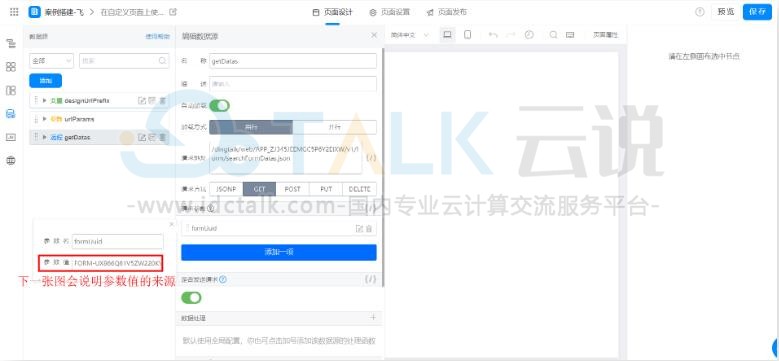
- 配置参数-将获取表单数据的formUuid填充到请求参数上。

- 获取formUuid-通过一下页面便可以查看当前应用的所有表单的formUuid。

- 保存数据源并查看效果。